¿Cómo influyen las Core Web Vitals en los algoritmos de Google?
Guía de Contenidos
Aunque dedicamos bastante tiempo al análisis y la optimización de keywords, la experiencia en móviles y los backlinks, Google también presta mucha atención a la experiencia que tienen los usuarios al navegar por una página web. Es por esto que Google ha implementado un nuevo conjunto de señales llamado Core Web Vitals.
Esta actualización de los algoritmos de Google llamada Page Experience Update de Google se realizó en mayo de 2021 y forma parte de las nuevas señales de “page experience“.
Estas señales tienen en cuenta la velocidad de carga de la página, la capacidad de respuesta y la estabilidad visual de un sitio web. En este artículo veremos qué son las Core Web Vitals y cómo afectan al posicionamiento web.
Core Web Vitals: ¿qué son y por qué deberían importarnos?¿Es esto simplemente otra táctica de miedo de Google para que nos renovemos y ponernos nerviosos durante unos meses?
No lo creo; más bien creo que esto se irá convirtiendo en un factor clave de clasificación en los próximos años, y por una buena razón. La buena noticia, es que es posible que ni siquiera tengamos que cambiar nada si ya estamos proporcionando una experiencia para el usuario de alta calidad.
Porque eso es esencialmente lo que es Core Web Vitals. Una métrica de experiencia en el buscador de Google para determinar qué tipo de experiencia reciben los usuarios cuando llegan a su página. Por ejemplo, Google calculará si su página se está cargando lo suficientemente rápido como para evitar que la gente se vaya antes de llegar. Si no es así, podría sufrir una penalización de posicionamiento y ser sustituido por una web de la competencia que cargue correctamente.
Estos son los factores que determinan la calidad de una “page experience” en Google:
- Mobile-friendly: la página está optimizada para la navegación en dispositivos móviles.
- Navegación segura: la página no contiene contenidos engañosos ni software malicioso.
- HTTPS: Está sirviendo la página en HTTPS. Seguridad en la nube.
- No hay intrusismo: la página no tiene problemas con el contenido principal.
- Core Web Vitals: la página se carga rápidamente y se centra en elementos de interactividad y estabilidad visual. Muchos sitios web ya tienen incorporados estos factores, si usted es uno de ellos, no tiene por qué preocuparse.
Google anuncia las Core Web Vitals
Google ha anunciado que con el tiempo ha estado añadiendo factores de posicionamiento como la velocidad de carga de la página y la optimización para móviles, pero que quiere hacer hincapié en la experiencia de los usuarios.
Están pendientes de los próximos cambios en la clasificación del motor de búsquedas que determina la experiencia en la página. Google dice que incorporará estas métricas de experiencia en la página para la función “Front Page” en los dispositivos móviles y eliminará el requisito de AMP.
Google también dice que avisará con seis meses de antelación antes de ponerlo en práctica, así que parece que tenemos algo de tiempo para pensarlo y ponernos en marcha.
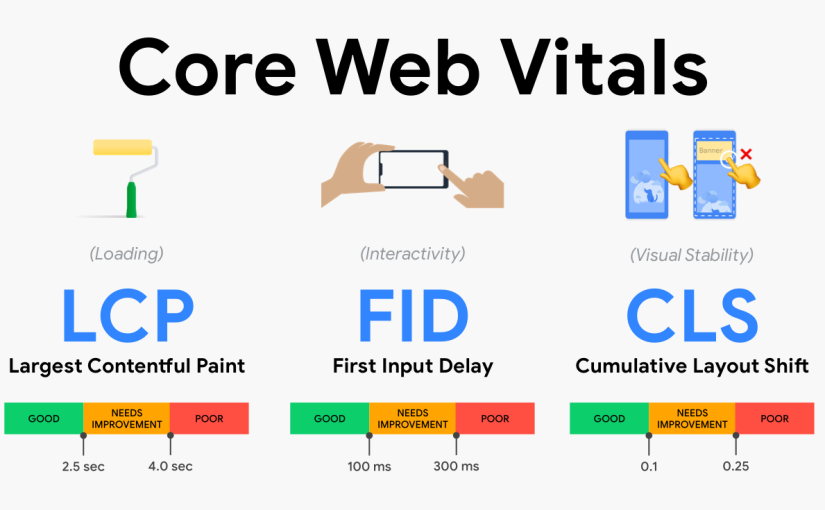
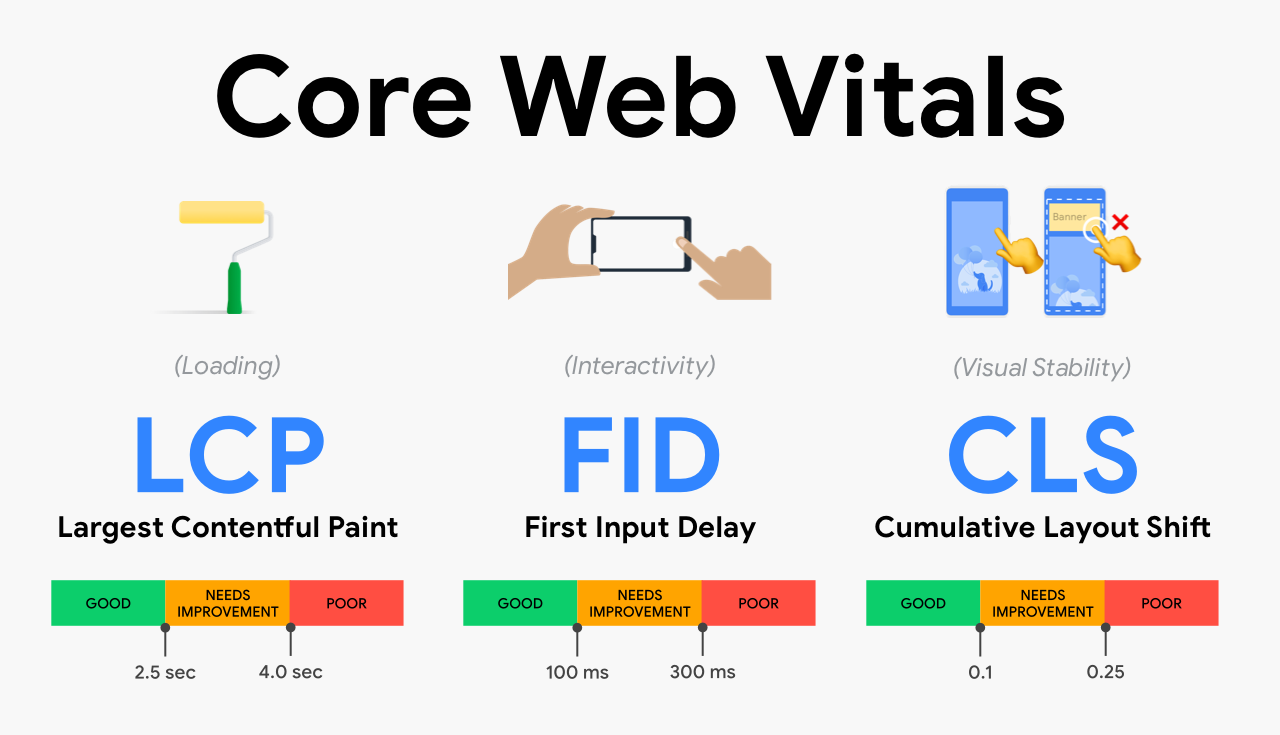
Core Web Vitals: las métricas
Si es propietario de un sitio web, desarrollador o diseñador, debe considerar un millón de factores diferentes al crear su sitio web. Tanto si está trabajando en nuevos sitios, como si está actualizando los existentes, querrá tener en cuenta estos tres factores en el futuro.

1. Carga: Largest Contenful Page (LCP)
Cuando hablamos de Largest Contenful Page o LCP nos referimos al rendimiento de la carga de la página sobre la velocidad de carga percibida, es decir:
¿Cuánto tarda su sitio web en empezar a mostrar los elementos que son importantes para el usuario? ¿Puedes identificar ahora en qué se diferencia esto de la velocidad de carga normal de la página?
Por ejemplo, es una práctica común mantener la información más importante y el contenido más atractivo por encima del pliegue, ¿verdad? Pero es muy negativo para el usuario si tarda seis segundos en cargar todo lo interesante “todo lo que esté en el above the fold“. Lo vemos cada vez que encontramos sitios que tienen imágenes o vídeos por encima del pliegue. Suelen ocupar mucho espacio y contienen fragmentos importantes de contexto para el resto del contenido, pero son los últimos en cargarse, por lo que dejan un gran espacio en blanco en la parte superior de la pantalla en los primeros segundos.
Google está prestando atención a esto porque se da cuenta de que está aumentando el índice de rebote. La referencia general de Google es de 2,5 segundos. Es decir, su sitio web debe mostrar todo el primer cuadro (por encima del pliegue) en 2,5 segundos como máximo.
Un LCP lento = menor clasificación y penalizaciones por parte de Google y un LCP rápido = mayor clasificación; es así de sencillo.
2. Interactividad: First Input Delay (FID)
El First Input Delay o FID es la capacidad de respuesta de su página web. Esta métrica mide el tiempo que transcurre entre la primera interacción de un usuario con la página y el momento en que el navegador puede responder a esa interacción.
Esta métrica puede parecer un poco compleja, así que vamos a verla en detalle. Supongamos que está rellenando un formulario en un sitio web para solicitar más información sobre un producto. Rellene el formulario y haga clic en enviar. ¿Cuánto tiempo tarda el sitio web en empezar a procesar su solicitud?
El First Input Delay es el tiempo que transcurre entre que un usuario realiza una acción y el sitio web responde realmente a esa acción. Es esencialmente una medida de frustración del usuario. ¿Cuántas veces has pulsado con rabia una y otra vez el botón de enviar porque tarda una eternidad?
Se trata de una métrica de mucho peso en términos de UX porque también puede marcar la diferencia entre adquirir un lead o una venta. Lo más probable es que alguien actúe porque está interesado en lo que usted ofrece y lo último que quieres es perderlo antes de completar una venta.
3. Estabilidad visual: Cumulative Layout Shift (CLS)
El CLS se refiere a la frecuencia de los cambios de diseño inesperados y a la estabilidad visual general de una página web.
¿Alguna vez has visitado una página web, has visto algo interesante, has ido a hacer clic en él, pero justo en el último segundo se carga un botón y acabas haciendo clic en él, en lugar de ir a donde querías? Y ahora tienes que volver a encontrar lo que buscabas y si tienes suerte, hacer clic en el enlace correcto.
O cuando los anuncios y los vídeos se siguen cargando en la página mientras estás leyendo, por lo que tienes que seguir desplazándote por la página para intentar terminar lo que estás leyendo.
Estos son signos de una mala experiencia en la página web y Google tiene en cuenta estos problemas en su esfuerzo por ofrecer la mejor experiencia posible a los usuarios.
En el caso de las NFT, el objetivo es tener una puntuación lo más cercana posible a cero. Cuanto menos intrusivos y frustrantes sean los cambios en las páginas, mejor.
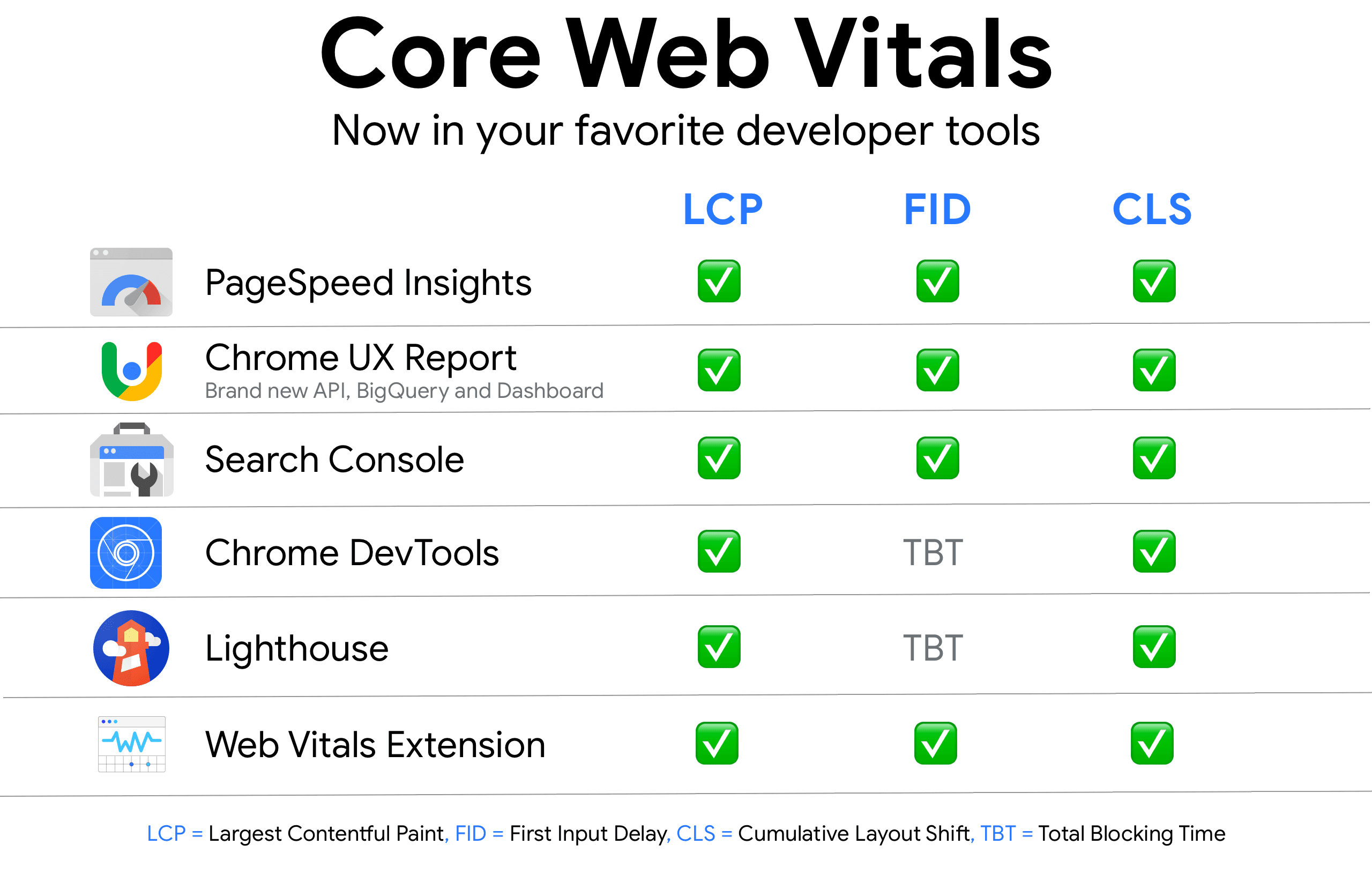
Core Web Vitals: seguimiento
El seguimiento de sus Core Web Vitals es tan sencillo como entrar en la Google Search Console y examinar cada propiedad web una por una.

Cómo mejorar las Core Web Vitals
Después de obtener el informe, es el momento de hacer algunos cambios. Podrá mejorar la LCP limitando la cantidad de contenido mostrado en la parte superior de la página web, mostrando la información más relevante. Si no es lo suficientemente relevante para un problema que el visitante está tratando de resolver, muévalo al final de la página.
Mejorar el FID es sencillo y hay cuatro cuestiones principales que querrá abordar:
- Reducir el impacto del código de terceros: si tiene varios procesos diferentes sucediendo a la vez, la acción tardará más en empezar a funcionar.
- Reducir el tiempo de ejecución de JavaScript: enviar sólo el código que sus usuarios necesitan y eliminar todo lo innecesario.
- Minimizar el trabajo del hilo principal: el hilo principal es el que realiza la mayor parte del trabajo, por lo que hay que reducir la complejidad de su estilo y diseño si se tiene este problema.
- Mantener el recuento de peticiones bajo y reducir el tamaño de la transferencia: asegurarse de no intentar transferir archivos demasiado grandes.
Para mejorar el CLS hay que prestar atención a los atributos de tamaño y a los elementos de vídeo en todos los soportes. Si se deja el espacio adecuado para un contenido antes de cargarlo, no debería haber problemas de superposiciones y otros cambios de diseño inesperados en el proceso.
También ayuda a limitar las animaciones de las transformaciones, ya que muchas de ellas desencadenarán cambios en el diseño, lo quieras o no.
Conclusiones
Core Web Vitals y SEO van de la mano. Todos sabemos que no podemos ignorar ningún factor de posicionamiento si queremos vencer a nuestra competencia y mantener nuestra posición, especialmente cuando la competencia aporta valor y compite a un alto nivel.
¿Sabemos con exactitud el impacto que tiene Core Web Vitals en nuestro posicionamiento? No, no lo hacemos. Pero si queremos estar informados y a la orden del día siempre podemos buscar más información en el blog de Google.
La entrada Core Web Vital, la experiencia de usuario que mejora el SEO se publicó primero en WEBHOY.